Syntax highlighting with Prism

This post summarizes how to to configure and use Prism syntax highlighting on a Ghost blog.
Setup
To use Prism, we'll need to load its CSS and JavaScript for each page rendered by the Ghost site. In this example, we'll download these from cdnjs and use Ghost's code injection feature to include them on every post.
Under Code Injection in the Ghost admin interface, put this in the Header section to load the CSS styles that Prism uses:
<link href="//cdnjs.cloudflare.com/ajax/libs/prism/1.15.0/themes/prism.min.css" rel="stylesheet" />
Note the version number (1.15.0). That was the current stable version when I went through these steps, but you may want to use a later version if one is available. If so, change the version number to match in both the CSS file referenced in the header above and the JavaScript files referenced in the footer below.
In the Footer section of Code Injection, we need to reference the Prism core (prism.min.js) as well as each language we want to support. For example, here's the script to support HTML, CSS, C#, Python, and JavaScript:
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/prism/1.15.0/prism.min.js"></script>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/prism/1.15.0/components/prism-html.min.js"></script>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/prism/1.15.0/components/prism-css.min.js"></script>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/prism/1.15.0/components/prism-csharp.min.js"><script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/prism/1.15.0/components/prism-python.min.js"></script>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/prism/1.15.0/components/prism-javascript.min.js"></script>
Note how the filenames follow a standard naming convention that includes a language identifier: prism-<language identifier>.min.js. For example, prism-chsharp.min.js adds support for C# syntax highlighting. Prism supports over 150 different languages, as listed on the language support page.
After entering the appropriate header and footer scripts, click Save and then that code will be injected in the HTML body of every post/story rendered by Ghost on your site.
Embedding Code in a Post
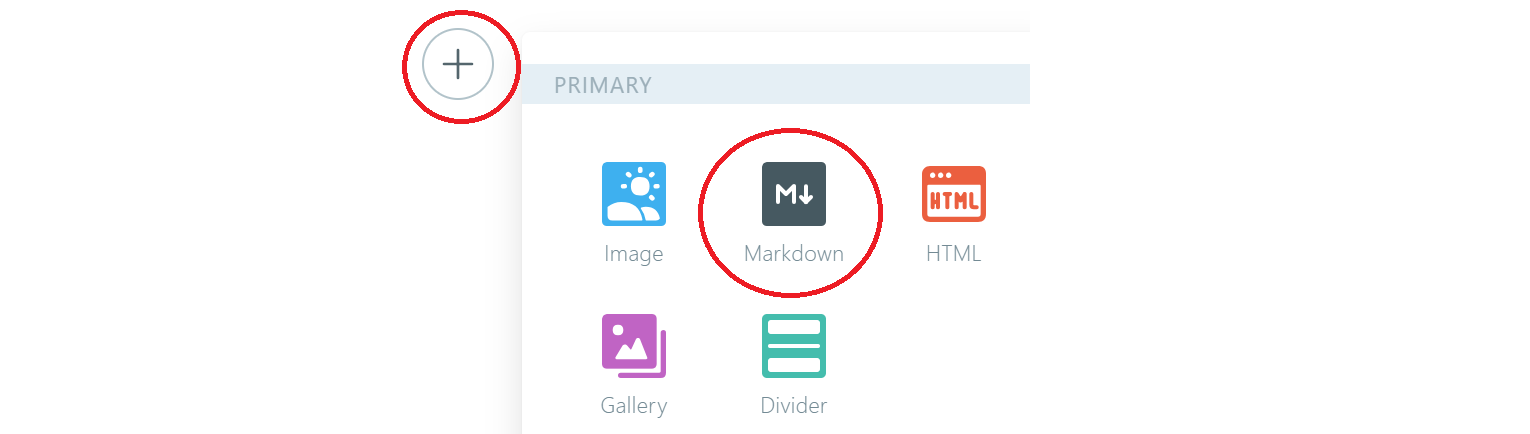
When inserting code into the post, click the + icon and select Markdown:

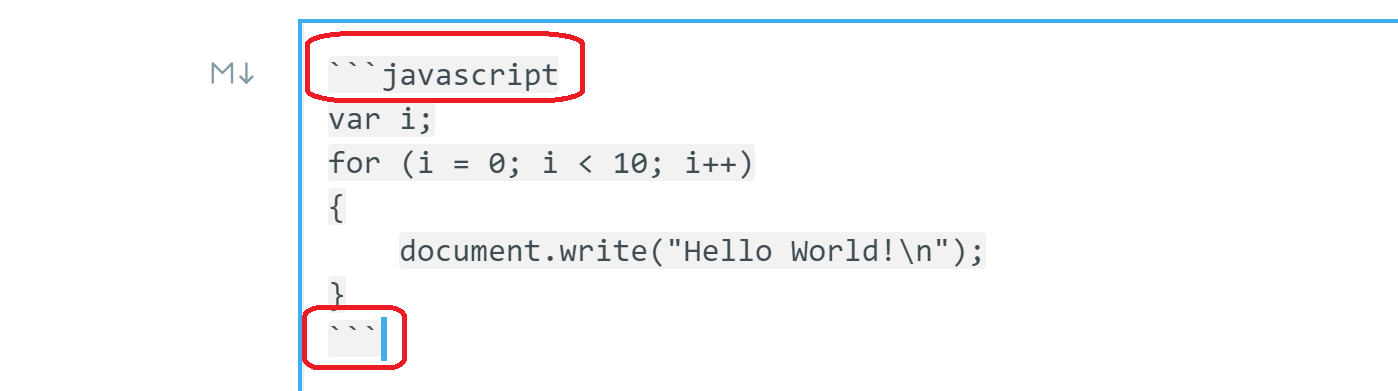
Then, within the Markdown block, be sure to include the language identifier after three back-ticks on the first line, and close with three back-ticks on the last line, like this:

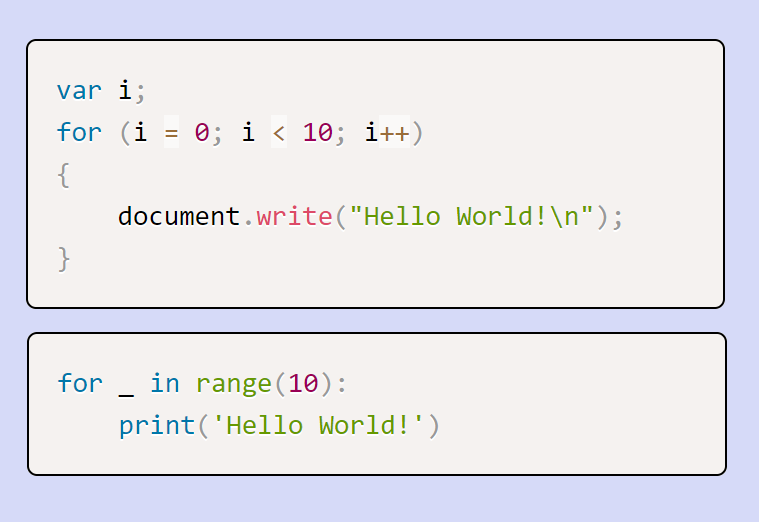
If the the specified language identifier was loaded on the page (as covered under Setup above), the published post will show syntax highlighting:
var i;
for (i = 0; i < 10; i++)
{
document.write("Hello World!\n");
}
Here's a Python example:
for _ in range(10):
print('Hello World!')
Insert Markdown, not HTML
For the syntax highlighting to work, you need to insert Markdown first, and then the Markdown content you enter will begin with ``` (three back ticks) followed by the language identifier, such as javascript or python.
If you accidentally type ``` first, that will automatically insert a block of HTML, not Markdown, and as a result syntax highlighting will not work. If you have a block of code that doesn't show syntax highlighting, that's the first thing to verify: make sure it's a Markdown fragment, not an HTML fragment.